Bikin Game FLAPPY BIRD DENGAN SCRATCH
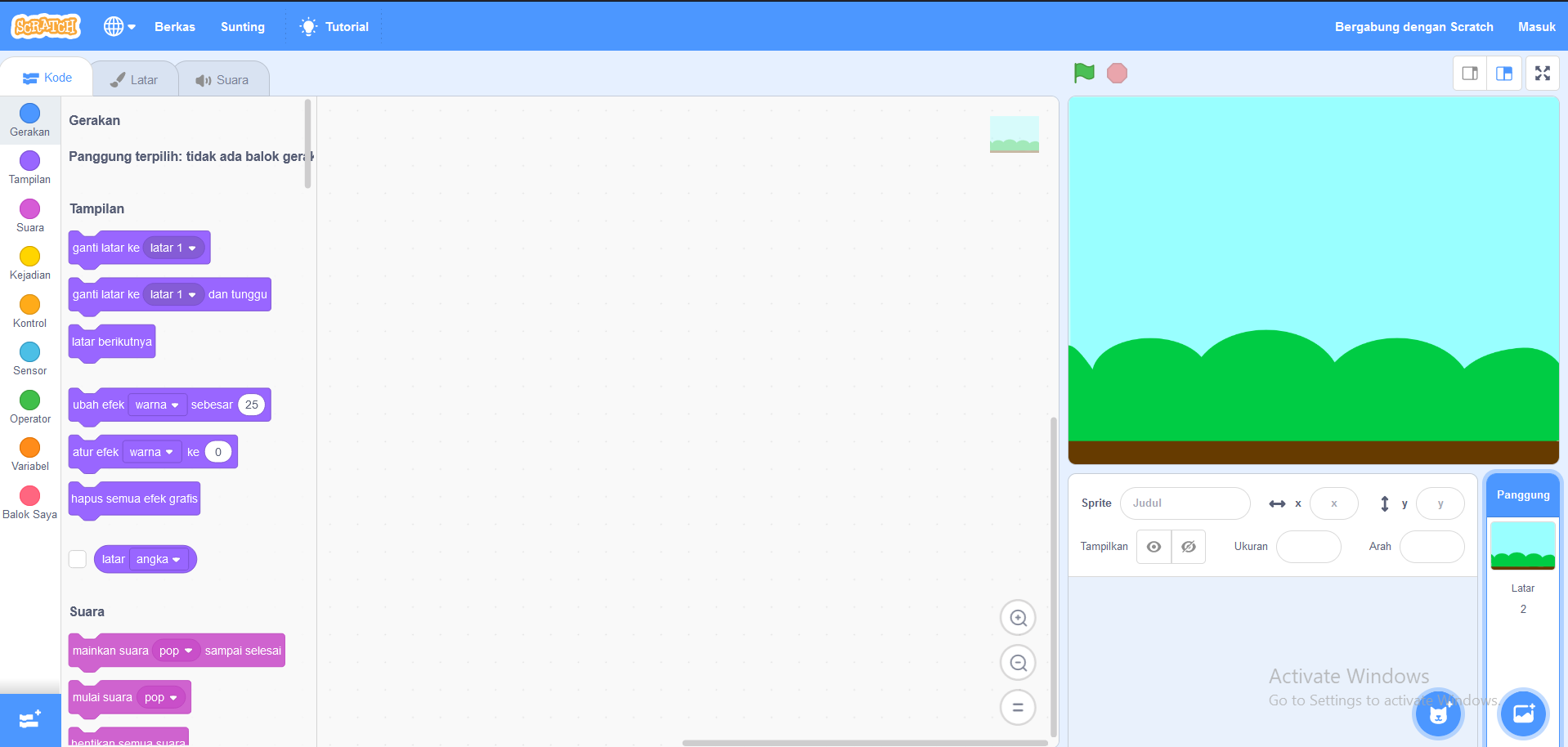
Langkah 1: Membuat Latar Belakang
- Buka Scratch dan buat proyek baru.
- Hapus karakter "Sprite" default dengan mengklik kanan pada sprite dan memilih "delete".
- Pilih tab "Choose a backdrop from library" di bagian bawah layar untuk memilih latar belakang.
- Pilih latar belakang yang sesuai untuk game Flappy Bird.
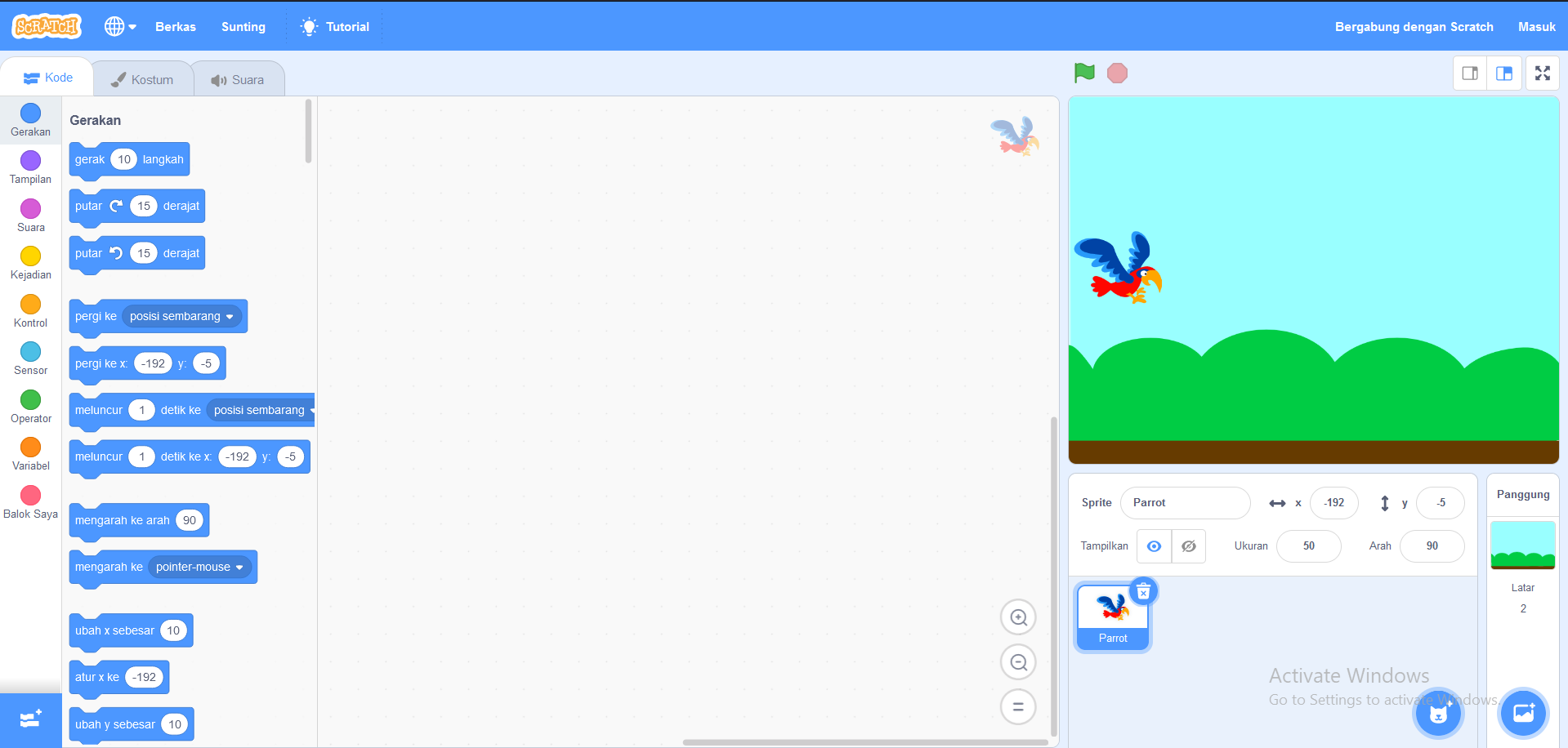
Langkah 2: Membuat Karakter Burung
- Klik tab "Choose a sprite from library" di bagian bawah layar.
- Pilih sprite burung atau gambar lain yang ingin kamu gunakan sebagai karakter utama game.
- Klik dua kali pada sprite untuk mengubah ukuran jika diperlukan.
Langkah 3: Membuat Posisi Awal Karakter
- Pindahkan karakter burung ke posisi awal di atas latar belakang.
- Pastikan karakter berada di posisi yang sesuai untuk memulai permainan.
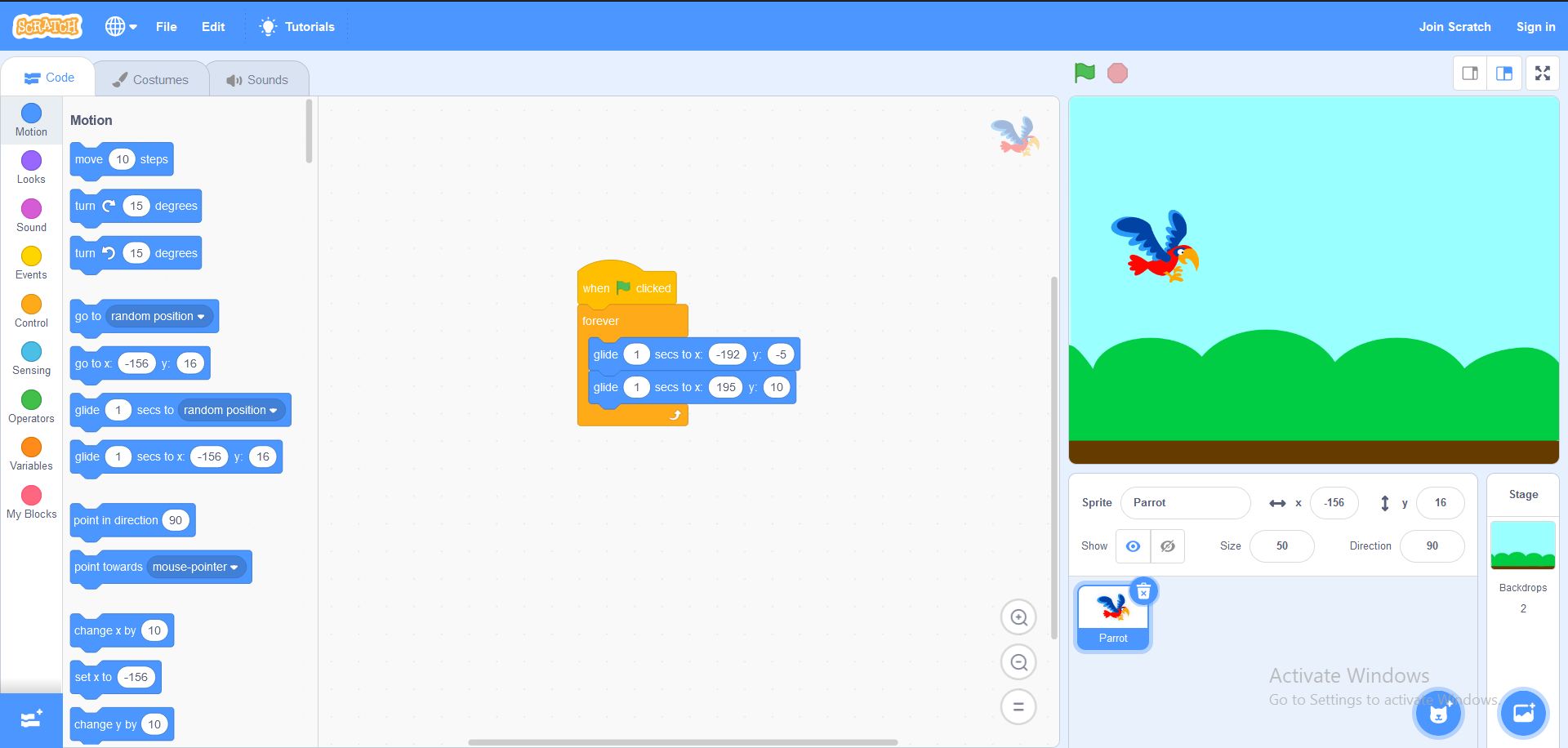
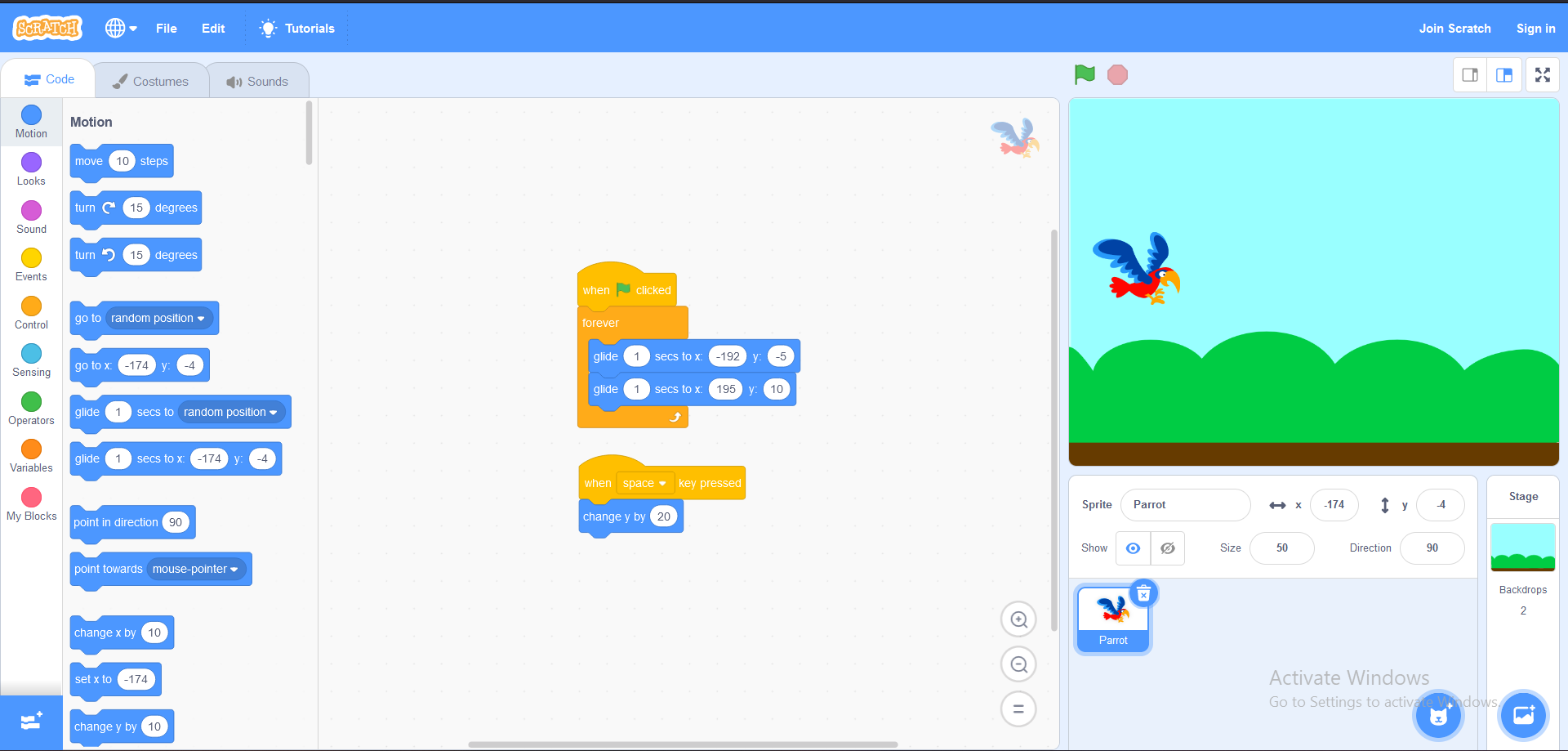
Langkah 4: Membuat Gerakan Karakter
- Klik tab "Events" dan seret blok "when green flag clicked" ke area skrip.
- Dalam blok tersebut, tambahkan blok "forever" di bawahnya.
- Di dalam blok "forever", tambahkan blok "glide 1 secs to x: [x] y: [y]" di bawah blok "glide 1 secs to x: [x] y: [y]".
- Atur nilai [x] dan [y] sesuai dengan gerakan yang diinginkan untuk burung.
Langkah 5: Membuat Gerakan Terbang
- Klik tab "Events" dan seret blok "when space key pressed" ke area skrip.
- Di bawahnya, tambahkan blok "change y by [value]" untuk mengatur perubahan posisi karakter burung saat tombol ruang ditekan.
- Atur [value] sesuai dengan ketinggian lompatan yang diinginkan.
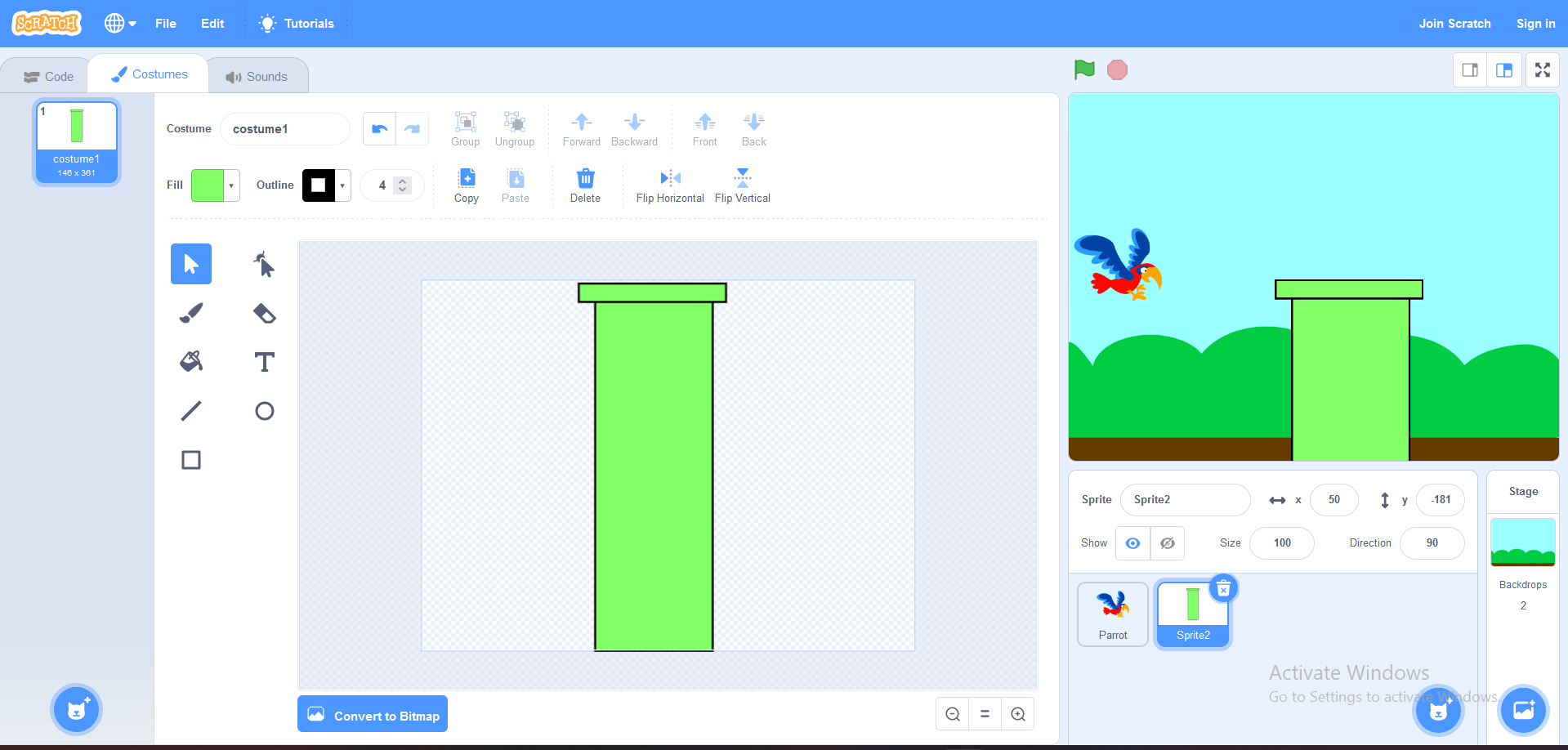
Langkah 6: Membuat Penghalang
- Klik tab "Choose a sprite from library" dan pilih sprite penghalang atau gambar lain yang sesuai.
- Klik dua kali pada sprite penghalang untuk mengubah ukuran jika diperlukan.
- Pindahkan sprite penghalang ke posisi yang diinginkan pada latar belakang.
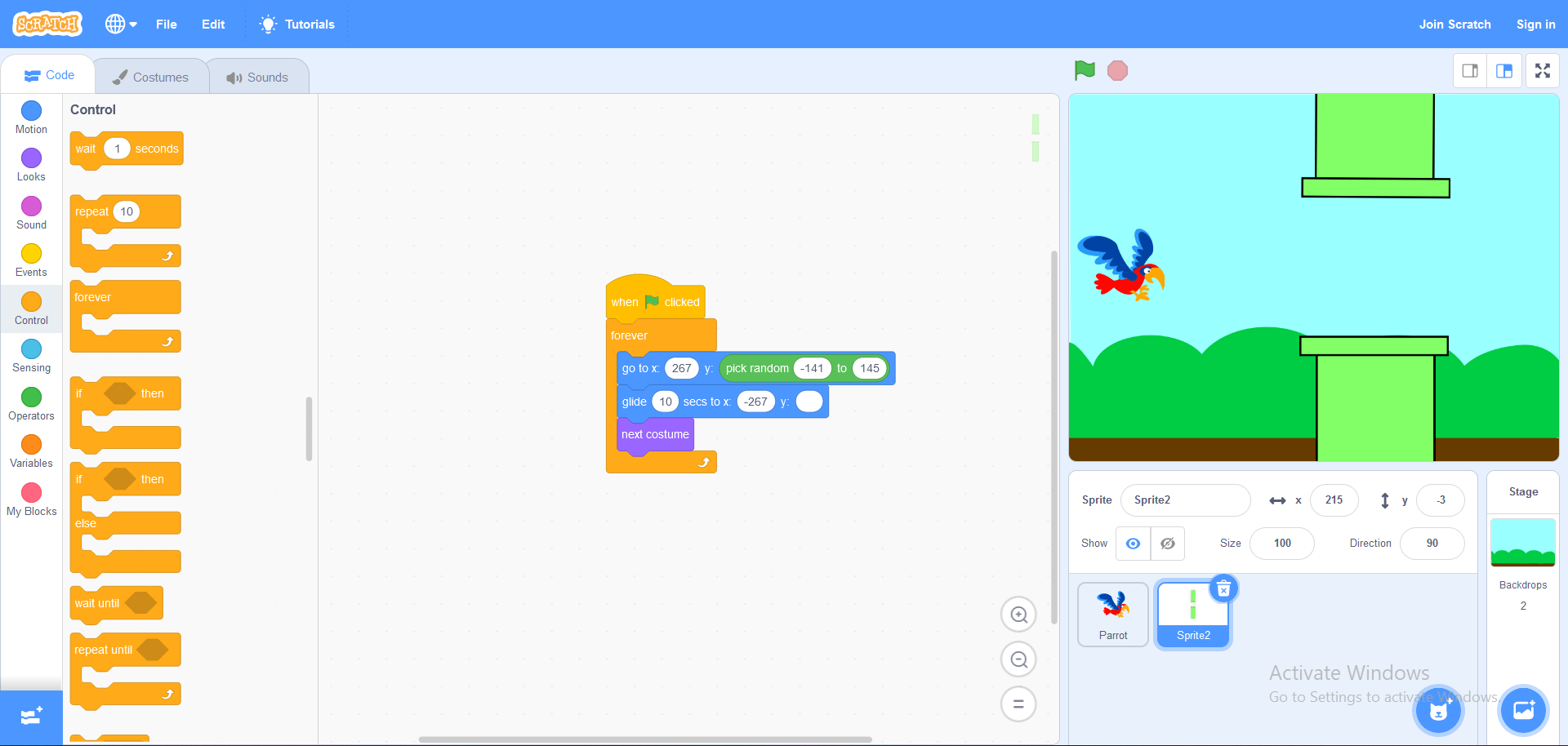
Langkah 7: Membuat Gerakan Penghalang
- Klik tab "Events" dan seret blok "when green flag clicked" ke area skrip.
- Di bawahnya, tambahkan blok "forever" untuk menjalankan gerakan penghalang secara terus-menerus.
- Di dalam blok "forever", tambahkan blok "glide 1 secs to x: [x] y: [y]" untuk mengatur gerakan penghalang dari kanan ke kiri.
- Atur [x] dan [y] sesuai dengan posisi awal penghalang.
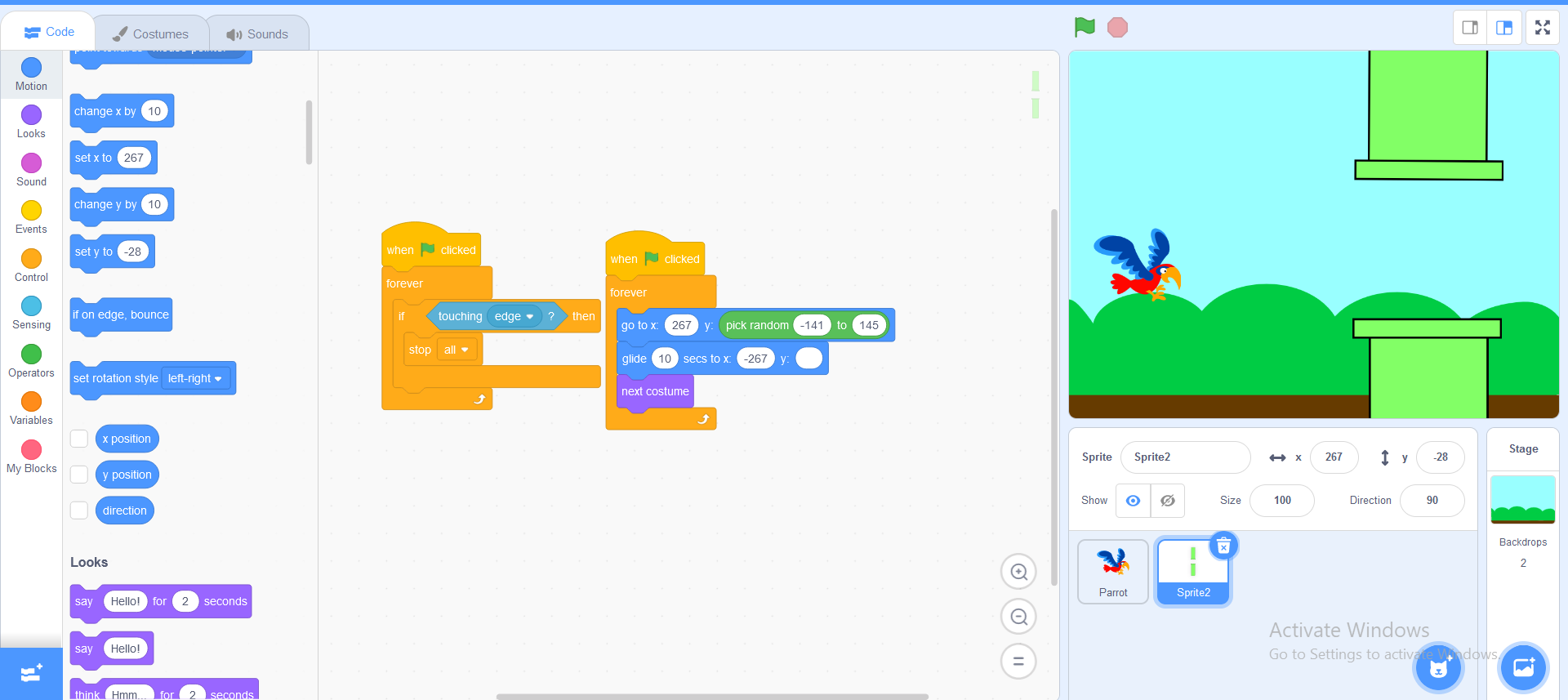
Langkah 8: Mengecek Tabrakan
- Klik tab "Events" dan seret blok "when green flag clicked" ke area skrip.
- Di bawahnya, tambahkan blok "forever" untuk melakukan pengecekan tabrakan secara terus-menerus.
- Di dalam blok "forever", tambahkan blok "if <touching [sprite v]?>" untuk mengecek apakah karakter burung menyentuh penghalang.
- Jika tabrakan terjadi, tambahkan blok "stop all" untuk menghentikan permainan.
 Langkah 9: Poin dan Skor
Langkah 9: Poin dan Skor
- Klik tab "Data" dan seret blok "when green flag clicked" ke area skrip.
- Di bawahnya, tambahkan blok "set [score v] to [0]" untuk mengatur skor awal menjadi 0.
- Di bawahnya, tambahkan blok "change [score v] by [1]" di dalam blok "forever" untuk menambahkan skor setiap kali karakter melewati penghalang.
- Kamu juga dapat menampilkan skor dengan menambahkan blok "say [score]" setelah blok "change [score v] by [1]".
Langkah 10: Mengatur Batas dan Aturan Permainan
- Klik tab "Events" dan seret blok "when green flag clicked" ke area skrip.
- Di bawahnya, tambahkan blok "wait until <[condition]>" untuk memastikan karakter berada dalam batas yang ditentukan.
- Di dalam blok "wait until", tambahkan kondisi seperti "<touching color [#000000]?>" untuk memeriksa apakah karakter burung menyentuh batas atas atau bawah.
- Jika batas tercapai, tambahkan blok "stop all" untuk menghentikan permainan.
Setelah melakukan langkah langkah berikut ini kamu bisa langsung coba game yang kamu buat sendiri.

















No comments:
Post a Comment